May 12, 2016
Moving from WordPress to Craft
A few weeks ago I attended an event here in town for devs and designers. I got talking to a few freelancers and developers from other agencies, and I kept finding myself talking about Craft CMS. It's sometimes hard for me to remember that the majority of people, even in the web industry, still probably haven't heard of it.
Most of the people I talked to were, like me, primarily professional WordPress developers. WordPress is free, well-known, and has a massive community around it, and because of that a lot of developers use it exclusively. I know a lot of WordPress devs that have had occasional bad experiences with other content-management systems like Joomla, Drupal, or whatever proprietary monstrosity their client has thrust upon them. Being forced into these unfamiliar or seemingly complex platforms for specific projects often makes developers wary of exploring other CMS options, so pitching a new one is often greeted with some (understandable) skepticism.
But I want to talk about why Craft has won me over, and why WordPress development is something I'm hoping to one day leave behind altogether.
The Hype
Craft's been around since 2012, but people have really started to take notice in the past couple of years. Craft was named Best PHP CMS for Small to Midsize Business in 2014 and Best CMS for Developers in 2015.
More importantly for me, there have been a lot of high-profile agencies making the switch to Craft in the past few years. Several of them have posted great write-ups about why they chose to do so, and I've been collecting them in an effort to convince my own team to make the switch.
Happy Cog - About That Craft CMS
Focus Lab / Sidecar - Craft CMS: Beauty Meets Utility
New Media Campaigns - Crazy About Craft
Pump Interactive - Why We Prefer Craft CMS
2019 Update: These kinds of articles continue to pour in from developers and agencies around the world who have chosen Craft. Here are just a handful of more recent ones:
Electric Putty - Why You'll Love Craft CMS
Gridwork - Craft and the Art of Content Management
Trajectory - Craft vs WordPress: The Definitive Guide
Honcho - Why We're Craft CMS Developers
With agencies of this kind of calibre getting behind Craft, there's obviously got to be something to it, right?
So let's talk about some of the key features that makes Craft (in this developer's opinion) such an improvement over WordPress.

Craft is a CMS, not a blog-turned-CMS
The first thing that has to be mentioned in any comparison of WordPress versus another CMS is that WordPress is, and always will be, a blogging platform. Some people get very prickly about that, insisting that WordPress is so much more than a blog - and they're right! WordPress is an incredibly powerful piece of software capable of building all kinds of stuff, but its core functionality is still built around blogging.
My first steps in building any site on WordPress often include activities like turning off comments, removing author profile templates, hiding the default Post post type (unless I can find some other use for it).
The point is, in most use cases, WordPress' intended purpose is not helpful to me when building large custom websites - it's something I have to work around.
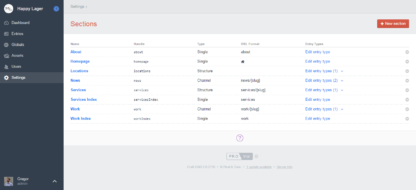
In Craft, there is no Post / Page distinction. Instead, each of your pieces of content is an Entry, and Entries belong to Sections. There are three different types of Sections you can create:
- Singles are used for creating one-off pages, like a homepage.
- Structures are used for hierarchical content, like a section landing page and all of it's child pages, for example.
- Channels are used for "flat" content streams, like blog entries, news posts, upcoming events, etc.

You can define custom field layouts for each entry type, and Structures and Channels can actually include multiple entry types (with unique field layouts). This is super useful for a number of reasons, but as an example, consider a News section that contains both on-site articles, and off-site press releases. The articles might need a title, header image, body content, etc. while the press releases just need a title and link. By creating two entry types within the News section, we can accommodate both of these types of content while allowing them both to easily appear in the same front-end feeds and back-end area for content editors to manage.
Working with custom fields
WordPress, by default, has the two main Title and Body fields for posts and pages, along with Featured Image, Category, and Tags. You can use core's clunky Custom Fields to add additional metadata to posts, but that kind of modification is generally best left to plugins like Advanced Custom Fields. Using ACF is almost essential for building complex websites with WordPress.
With Craft, Title is the only assumed field for a new Entry Type. Any actual content, like body text or header image, are fields you need to create and then assign to the different Entry Types you've created. Craft has a number of built-in field types, but more can easily be added with plugins.

Creating field layouts for Entry Types, Users, Categories, etc. couldn't be easier. You just drag fields you've created into a custom tab-based layout. You can use the same field on multiple elements as well. If you want Users and your News entry type to have the same category field, for example, you can use the same one in both places.
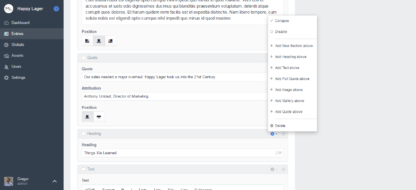
Enter the Matrix
You're going to hear a lot about Matrix fields if you do any reading about Craft. If you've used ACF Pro's flexible content fields, you have an idea about what you're in for. But instead of being a third-party addition, Matrix fields are core to Craft's flexibility as a CMS.

The norm in Craft development (although you certainly could use a more traditional setup) seems to be to create Matrix fields for the body content of all but the simplest pages, allowing content editors to assemble a page out of building blocks prepared by the developer rather than dumping everything into a single WYSIWYG field with shortcodes for advanced functionality. This allows developers to have tighter control over templating, and prevents the editors from breaking the site's design.
I believe this is a good thing, but it's definitely a shift from how a lot of content editors are used to working. If your client expects to copy/paste a whole page from a Word document, they're gonna have a bad time. However, if they understand the value of creating good content for the web, they are going to love how this works.
Templating with Twig
Craft is BYOHTML. There are no themes. To a blogger, that's terrifying. To a web developer, that's a godsend. The CMS is there to manage your content, not to tell you how to display it.
Craft templates aren't built in plain HTML, or even in plain PHP. Instead, you'll be using Twig. If you're unfamiliar, don't let that freak you out. Twig's syntax is very simple, and your templates are going to be much more human-readable than your WordPress theme's PHP files.
If you want to give Twig templating a go, but aren't quite ready to make the switch to Craft, you can even use it on your WordPress site; check out Timber.
Getting out of The Loop
One of WordPress' silliest constructs is The Loop. Any beginner WordPress developer will tell you it's one of their primary sources of frustration. And it's not because the loop is complicated - it's really not. It's just that the way WordPress templates are structured, the internal logic operating the loop (the main query) is invisible. Modifying this logic is troublesome - either you need to create a secondary query with it's own loop (and remember to reset your post data when you're done!), or you need to use action hooks to modify the main query, which can get messy fairly quickly.
Craft avoids this problem all together by not making any assumptions about your "main" query.
That means that you, as the developer, have complete control over what entries are queried and displayed in any of your templates. A recent update also implements eager-loading, which allows you to specify ahead of time which data you'll need later to build your page, reducing the number of database queries needed and increasing performance.
Handling images
WordPress, by default, has four image sizes. You can customize your theme to add more, and in the last few versions WordPress has actually made some impressive leaps in helping you handle images responsively. However, Craft does some really cool stuff with images that WordPress doesn't.
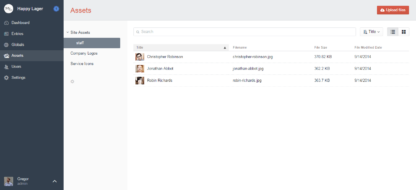
Firstly, images and other media uploads are called Assets in Craft. You can create multiple Asset Sources in Craft (think of each one sort of like a separate WordPress Media Library). Asset Sources can be local directories on your server, or external sources like Amazon S3 or Google Cloud. Each of these Asset Sources can have a different field layout for its contents, so if you have one specifically for images, you could add Alt Text and Caption fields. Clients often want categories in their media library - here you can just specify a subdirectory or add a category field to your assets, no plugin required.

You can also define custom Image Transforms, which are like adding custom image sizes in WordPress, except that they aren't actually generated until they're specifically called in a template. That means your server isn't going to be filled up with images in sizes that are never actually used anywhere on your website.
Multilanguage support
O Canada! Land of bilingual websites. In WordPress, this means WPML - there really aren't any other viable options. WPML is a complicated beast, and can interact with other plugins in bizarre and exciting ways!
Craft has localization built-in, and it's really, really good.
In Craft, when creating fields, you can specify whether or not they are translatable. So, for example, you can make your text fields translatable, but your asset and number fields not (updating them once will change them for all locales).
Your site can use a different set of templates based on locale (for example, by placing an fr_ca subdirectory in my templates folder, the system will look there first if the active locale is Canadian French - if no template is found, it'll just use the one from the main template folder). You don't always need to use this, but it would be super useful if you wanted to do something like have a different layout for RTL languages.
Static string translations are handled via a simple PHP array in a translations files and a Twig translate filter in your templates (as a developer, I find this much simpler than messing about with .po files, but that comes down to personal preference).
Multilingual websites are often a huge pain to build, but Craft's locale implementation is by far the easiest I have ever worked with. This by itself is enough of a reason in my books to choose Craft over any other system for these projects.

Permissions
Large institutions usually have several different people that are responsible for maintaining content on a website, and those people usually belong to different departments that take care of specific areas.
If you've ever attempted to build a site with complicated user permissions in WordPress, you know that it's an absolute nightmare. I spent a lot of time with the extremely powerful UI disaster that is Press Permit, but the best solution I've found for this is Boston University's Section Editing Plugin. Even that has the downside of having another of their plugins as a dependency, and configuration can still be complex depending on your site's setup and whether you've added any other custom user roles.
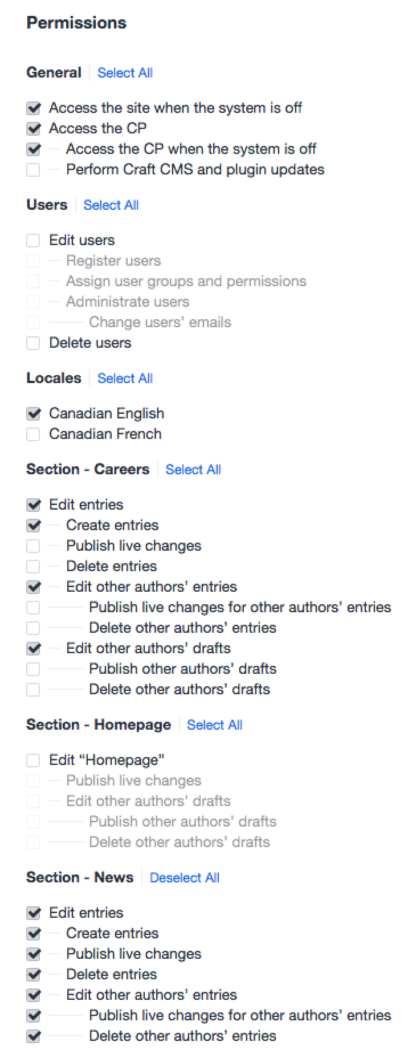
Craft has extremely powerful user permissions out of the box. You can easily set up user groups with permissions tied to each Section. You can also restrict a user group's permissions to a specific locale, so if you wanted a group that could only edit French content, you could do that.
Comparison of features
There are a number of features in Craft that are comparable to something offered in WordPress or one of it's plugins. I'm going to try to summarize those similarities, as I think it would have been helpful for me when starting out with Craft, but keep in mind that the list below isn't totally accurate, as often the comparisons don't match up exactly. For common use cases, though, I think they'll suffice.
Note that both WPML and ACF are premium WordPress plugins with limited free versions.
| Craft Feature | WordPress Analogue |
|---|---|
| Entries | Posts / Pages |
| Sections | Custom Post Types |
| Structures | Pages / Heirarchical CPTs |
| Channels | Posts / Non-Heirarchical CPTs |
| Entry Types | Page Templates / ACF Field Groups based on template |
| Assets | File uploads |
| Asset Sources | Media Library |
| Image Transforms | Image Sizes |
| Built-in localization | WordPress Multi-Language (WPML) |
| Globals | ACF PRO Options Page |
| Matrix field | ACF PRO Flexible Content |
| Table field | ACF PRO Repeater Field |
Try Craft
To summarize: Craft is good. You should try it.
This has really only scratched the surface of what makes Craft such a joy to use, but I hope it's helpful for any WordPress developers out there who might be in the market for something new.
If you're interested in learning more about Craft, check out the feature previews over on the official site, spin up an online demo site to play around with the interface, check out the wealth of articles, plugins, and videos on Straight Up Craft, or join the discussion on Craft Slack.
Disagree with my comparison? Have a question about Craft? Send me a note on Twitter: @GregorTerrill